In diesem Artikel geben wir einen kurzen Überblick über die optimierten Filter- und Suchfunktionen der A12 Enterprise Low Code Plattform für mobile Geräte.
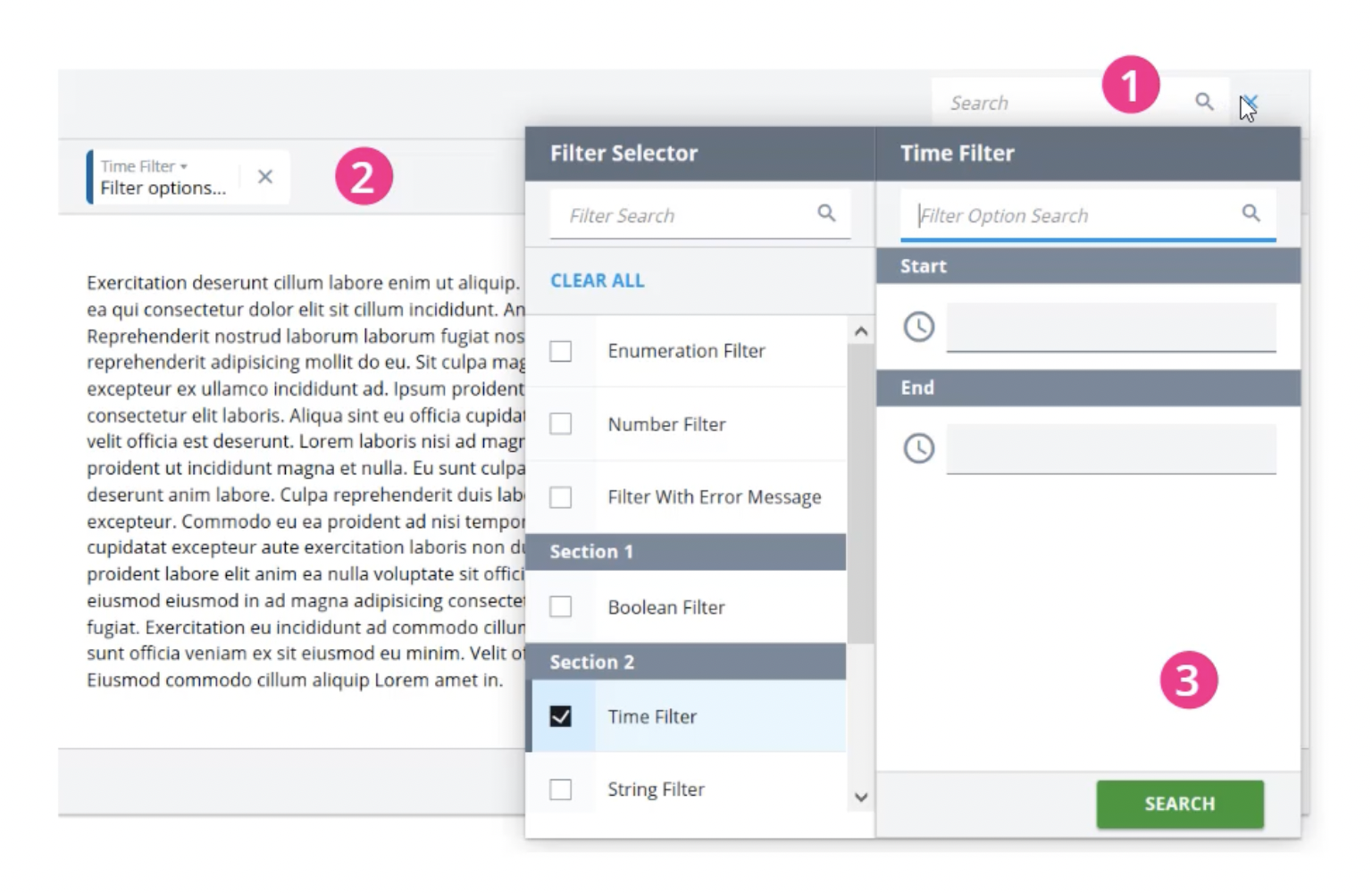
Die A12 Enterprise Low Codeplattform bietet für Desktop und Tablet eine mächtige Filter- und Suchfunktion, die über die Modellierungstools für die jeweilige Enterprise Anwendung angepasst werden kann. Der Screenshot oben zeigt das Beispiel eines hinzugefügten Datum-Filters („Time Filter“):
1. Sucheingabe + Filteroption (Icon)
2. Filter Bar (Liste der gewählten Suchfilter)
3. Filter Selector (Detaileinstellungen eines gewählten Filters)
Nach Auswahl eines Filters in der linken Spalte wird dieser in der Filter Bar (2) angezeigt und es werden die zugeordneten Filteroptionen angezeigt. Im Beispiel des Datum-Filters ist dies die Option, einen Zeitbereich mit bestimmten Start- und Endpunkt anzugeben.
Über die freie Kombination verschiedener Filter- und Suchkriterien können auch komplexe Suchanfragen erstellt werden – eine häufige Anforderung an Enterprise-Applikationen, z. B. bei der Suche nach Artikel- oder Kundendaten.
Die Darstellung und Funktionsweise für mobile Geräte
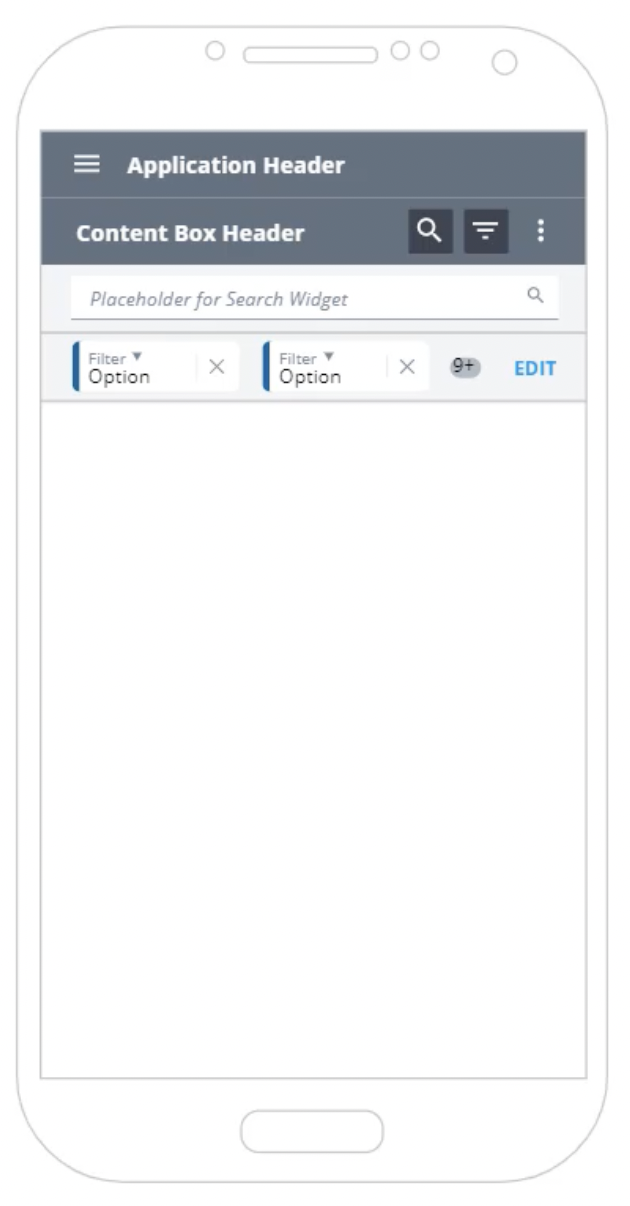
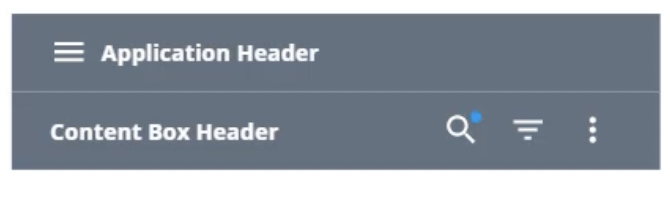
Aufgrund der begrenzten Bildschirmfläche auf mobilen Geräten stellt A12 hierfür eine speziell angepasste Version bereit (responsives Design). Die Such- und Filterschaltflächen befinden sich hier in einer kompakten Version in der Kopfzeile des Inhaltsfeldes.
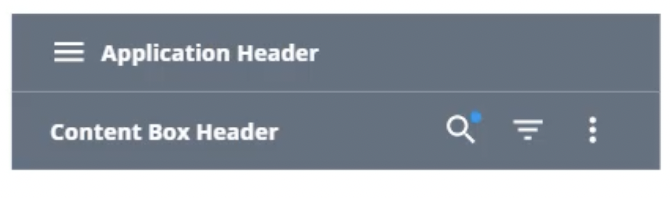
Per Default ist die Suche zusammengeklappt, um Anzeigeplatz einzusparen.
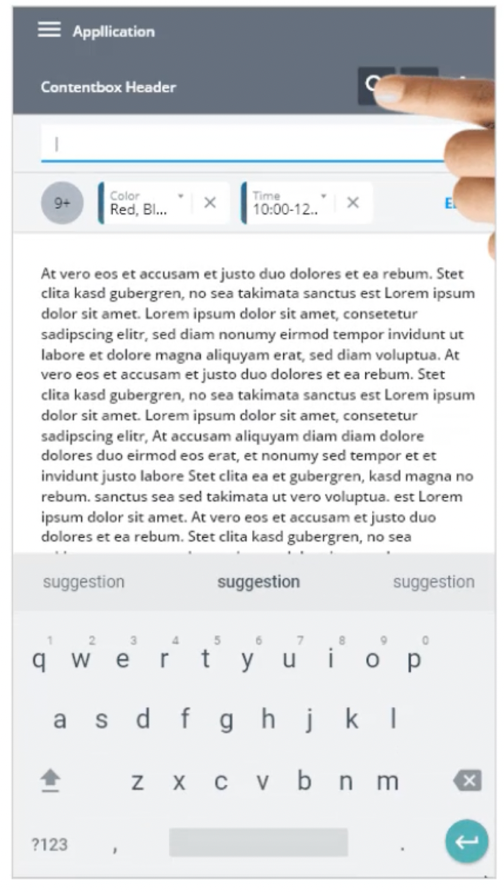
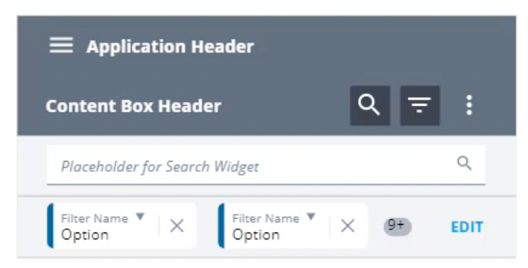
Wenn die Suchschaltfläche angetippt wird (Tap), erscheint darunter das Eingabefeld für die Suche und Filteroptionen. Ein erneuter Tap schließt die Sucheingabe wieder. Im zusammengeklappten Zustand zeigt ein Indikator (blauer Punkt) an, dass eine Suche aktiv ist.
Die mobile Filterleiste unterstützt dieselben Optionen wie die Desktopversion. Sie zeigt aber nur eine einzige kompakte Zeile mit Filtern an, die restlichen Filter werden durch einen Counter-Badge („9+“) dargestellt:

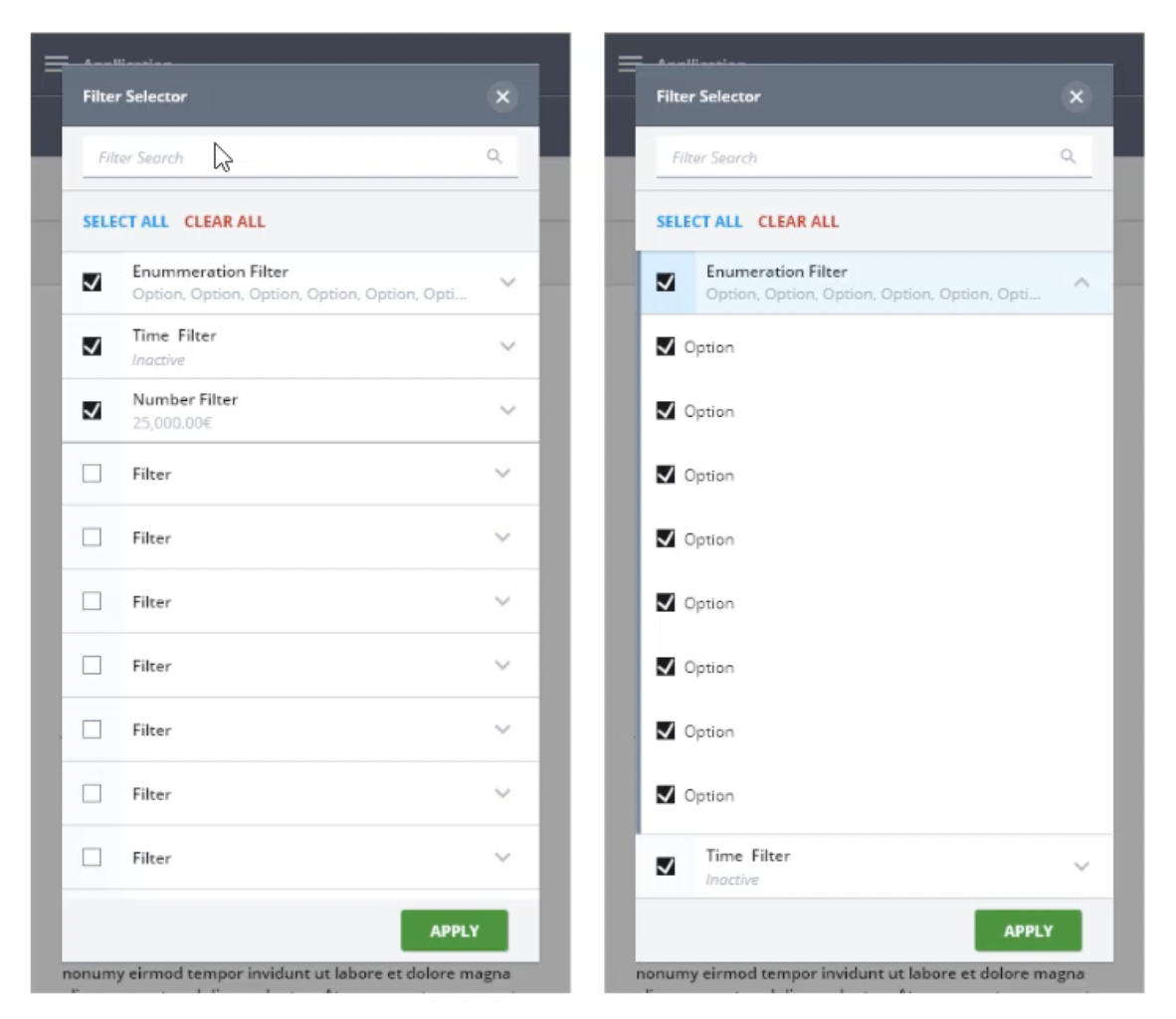
Nach Tap auf den EDIT-Button öffnet sich ein modales Overlay, in dem die verfügbaren Filteroptionen angezeigt werden. Anders als in der Desktop-Version, in der die Filterauswahl und die Filteroptionen nebeneinander angezeigt werden, werden sie auf mobilen Geräten in einer einzigen Listendarstellung zusammengefasst und untereinander dargestellt:

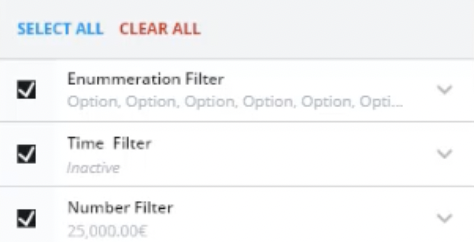
Aktive Filter werden immer im Kopf der Liste angezeigt, inaktive darunter. Ein Tap auf einen Filter öffnet die Filteroptionen über ein „Akkordeon-Pattern“, das es dem Benutzer ermöglicht, die gewählten Filteroptionen schnell auf- und zuzuklappen. Dies ermöglicht ein schnelles Arbeiten auch auf kleinen Screens.
Die mobile Oberfläche zeigt die ausgewählten Filteroptionen auch immer direkt im Filtereintrag an (zweite Zeile), um einen besseren Überblick über die gewählten Auswahlmöglichkeiten im zugeklappten Zustand zu bieten.
Dieser kurze Überblick über die Filter- und Suchfunktionen für mobile Geräte macht deutlich, wie die A12 UI/UX kontinuierlich für Enterpriseanwendungen optimiert wird und so viele Funktionen out-of-the-box liefert, die ansonsten aufwändig im Projekt implementiert werden müssten.