Dieser Artikel bietet eine Einführung in das modellgetriebene End-to-End-Testen von Enterpriseanwendungen und einen technischen Einblick in die A12-Testautomatisierungs-Toolchain.
- Fast alle Informationen, die für die Testautomatisierung einer A12-Anwendung benötigt werden, sind bereits in den A12-Modellen vorhanden.
- Das modellgetriebene Testautomatisierungswerkzeug ATA spart erheblichen Implementierungs- und Wartungsaufwand bei der Testautomatisierung.
- Je genauer die Identifikation eines Widgets im Resolver definiert ist, desto genauer und stabiler wird die SmartID das Widget später in der Testautomatisierung erkennen und steuern.
- Der A12 UI Test Automation Catalog vereinfacht und beschleunigt die Testautomatisierung von A12-Anwendungen erheblich.
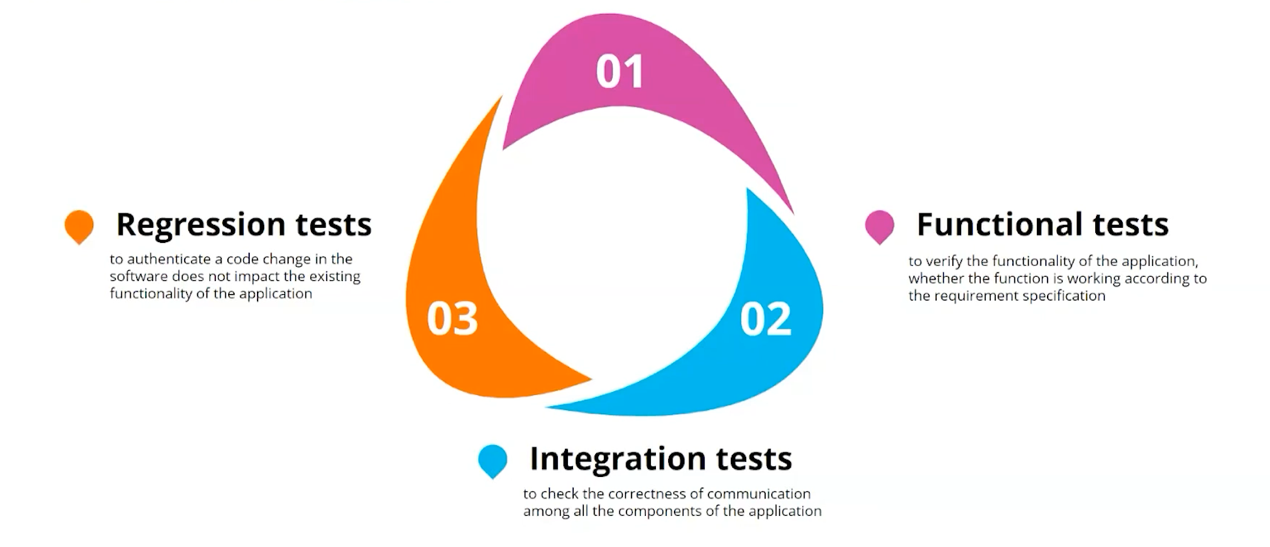
Beim End-to-End-Test wird der Ablauf einer Anwendung von Anfang bis Ende getestet. Diese Technik zielt im Wesentlichen darauf ab, reale Benutzerszenarien zu simulieren, so dass das System hinsichtlich Integration und Datenintegrität validiert werden kann. Automatisierte End-to-End-Tests bestehen in der Regel aus automatisierten funktionalen Tests, um die Korrektheit der von der Anwendung bereitgestellten Geschäftsfälle sicherzustellen, sowie aus automatisierten Integrationstests, um Fehler in der Interaktion zwischen den Komponenten der Anwendung zu erkennen.
Einmal implementiert, können diese Tests häufig und fast ohne zusätzliche Kosten wiederholt werden, entweder innerhalb eines Release-Zyklus oder von Release zu Release. Diese Testpraxis stellt sicher, dass eine Anwendung auch nach Codeänderungen, Aktualisierungen oder Verbesserungen wie erwartet funktioniert. Sie garantiert die allgemeine Stabilität und Funktionalität der vorhandenen Funktionen.
In A12 wird ein plattformübergreifendes Tool für UI-Tests namens QF-Test verwendet. Mit diesem Tool testen wir automatisch das Standard Widget Toolkit, Electron und Webanwendungen nicht nur einzeln, sondern auch im Zusammenspiel in einem einzigen Testszenario. Diese Tests laufen sowohl auf Windows als auch auf Mac.
Für Web-Tests verwenden wir Edge, Firefox, Chrome und Safari. Darüber hinaus führen wir nicht nur Cross-Browser-Tests, sondern auch Cross-Mobile- und Cross-Tablet-Tests durch.
Die Zahl der A12-Projekte, die die Testautomatisierung nutzen, steigt rapide an. Sie hat sich im Vergleich zum Vorjahr fast vervierfacht. Was macht End-to-End-Testautomatisierung für A12-Projekte attraktiv? A12 bietet einen umfassenden Katalog an effizienten Testautomatisierungslösungen, die die Testautomatisierung von A12-Anwendungen zu einem einfachen und erfolgreichen Projekt machen.
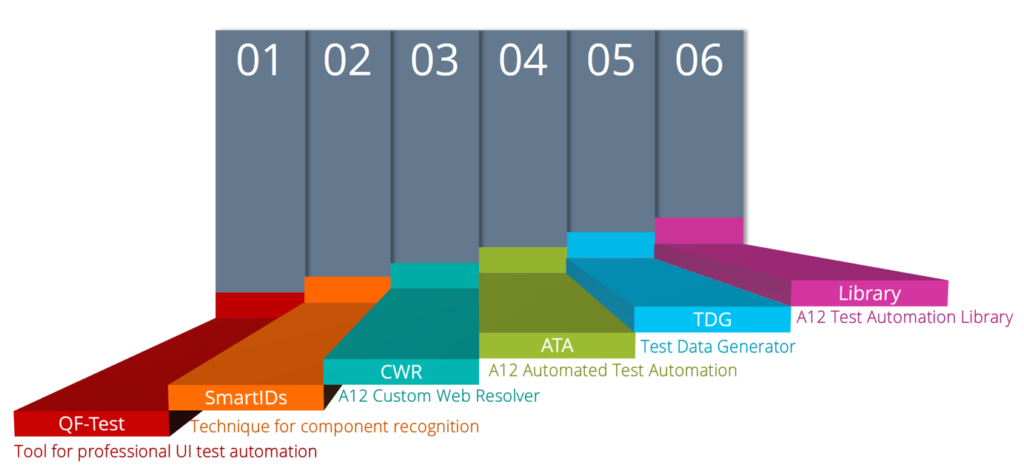
In diesem Artikel werden wir uns hauptsächlich auf eine der sechs Säulen des A12 UI Test Automation Catalog konzentrieren – das modellbasierte Testautomatisierungstool ATA.
ATA – das modellbasierte Testautomatisierungstool
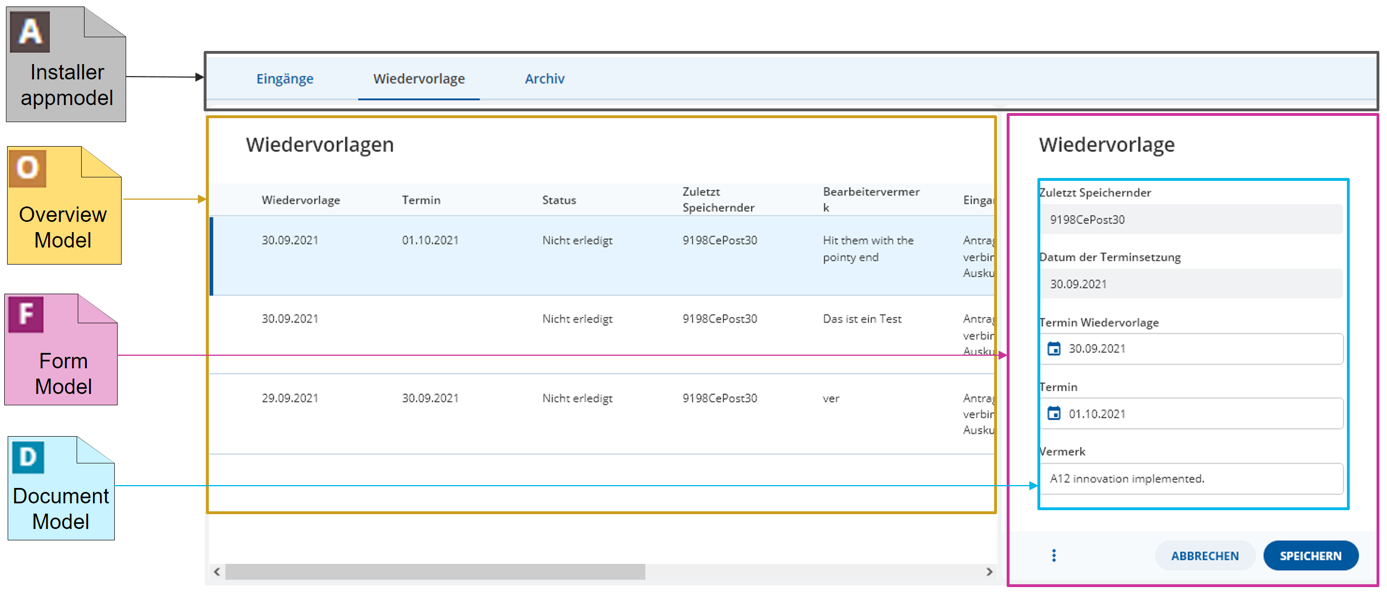
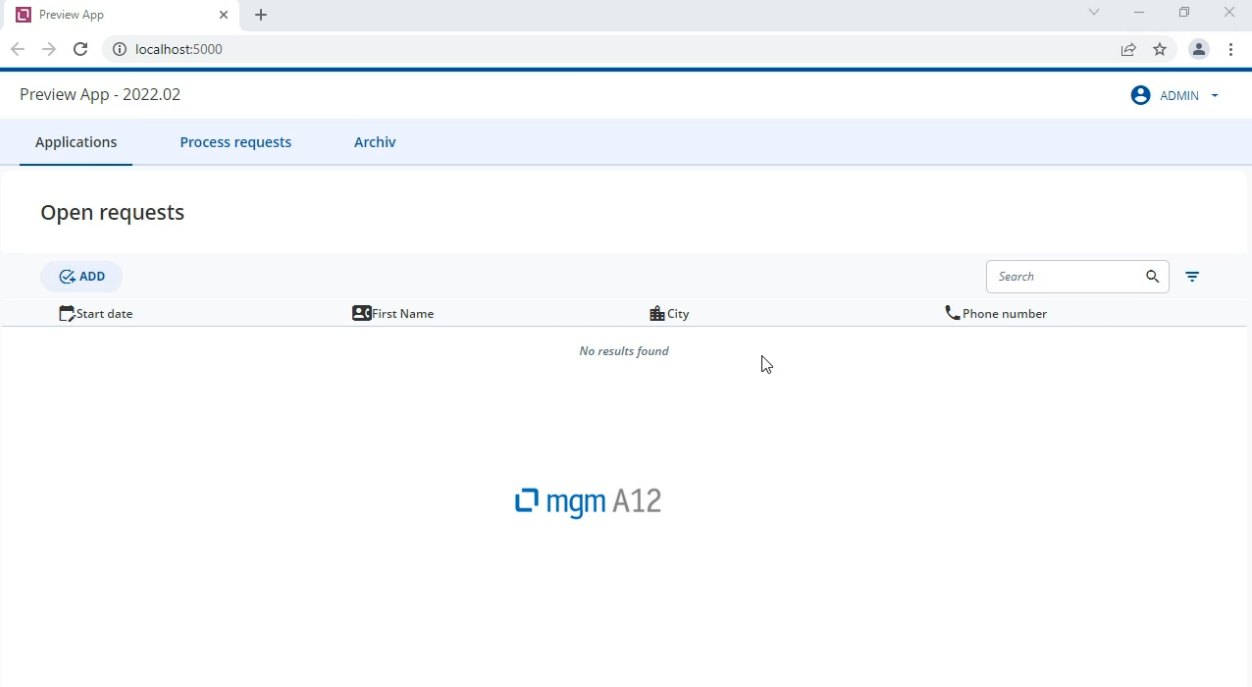
Betrachten wir eine HTML-Seite einer A12-Anwendung. Jeder Teil dieser Seite ist von einem A12-Modell abgeleitet. Die Navigation im oberen Bereich ist im Installer-App-Modell definiert. Die Tabelle auf der linken Seite stammt aus dem Übersichtsmodell. Die rechte Seite wird aus dem Formularmodell generiert. Das Formularmodell umfasst ein oder mehrere Dokumentenmodelle. Fast alle Informationen, die für die Testautomatisierung einer A12-Anwendung benötigt werden, sind also bereits in den A12-Modellen vorhanden.
Eine Anwendung besteht in der Regel aus einer Hauptnavigation, einer Übersichtstabelle und Formularen oder Abschnitten, in die Sie die Daten eingeben, überprüfen und anschließend übermitteln können. Die zeitaufwändigste Arbeit ist in der Regel die Implementierung und Pflege des Testautomatisierungscodes für das Ausfüllen und Überprüfen von Formularen. Diese Arbeit ist nicht nur anstrengend, sondern auch langwierig, weil es sich um eine monotone, sich wiederholende Implementierung bzw. Anpassung von ähnlichem Code für das Ausfüllen oder Prüfen von Widgets wie Textfeldern, Kontrollkästchen, Kombinationsfeldern usw. handelt. Aber wir wollen das Rad nicht für jedes Widget in jedem Formular und in jedem A12-Projekt neu erfinden – wir sind auf der Suche nach Effizienz in der Testautomatisierung.
A12 bietet ein modellbasiertes End-to-End-Testautomatisierungstool namens “A12 UI Automated Test Automation” (ATA). Dieses Tool generiert nicht nur schnell und zuverlässig den für die Automatisierung benötigten Testcode, sondern übernimmt auch die mühsame Aufgabe, alle Formulare in der A12-Anwendung auszufüllen und zu prüfen.
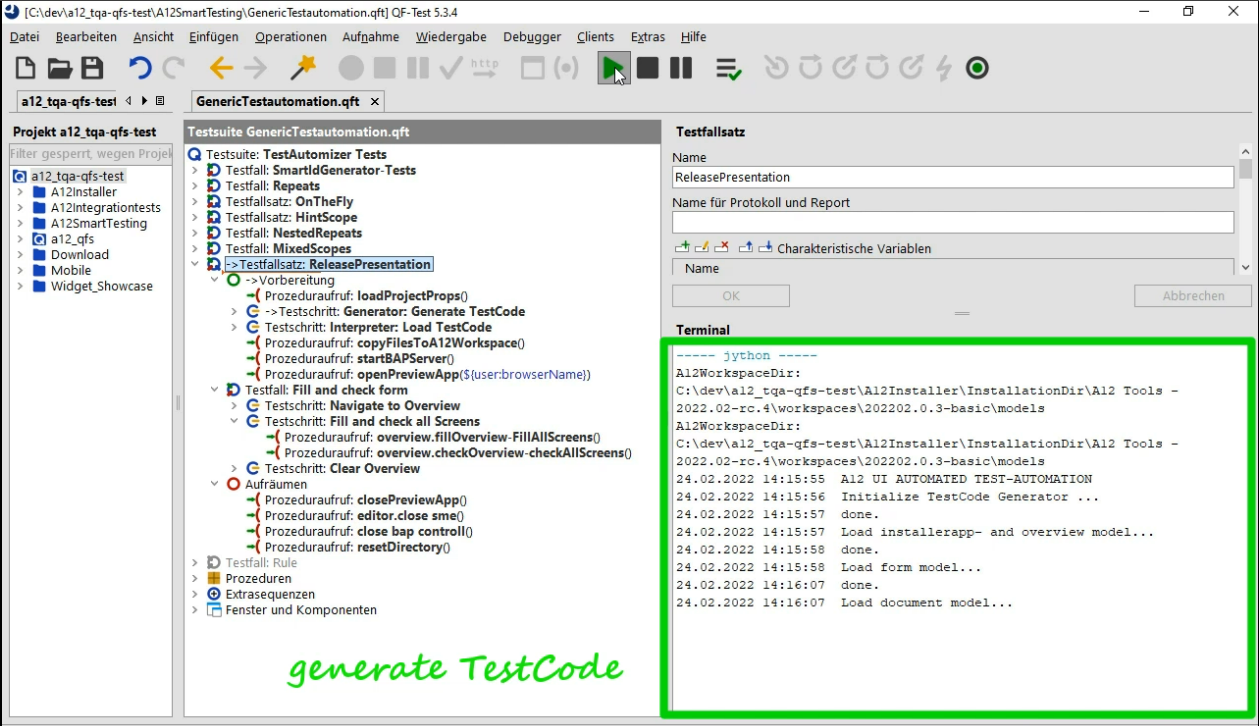
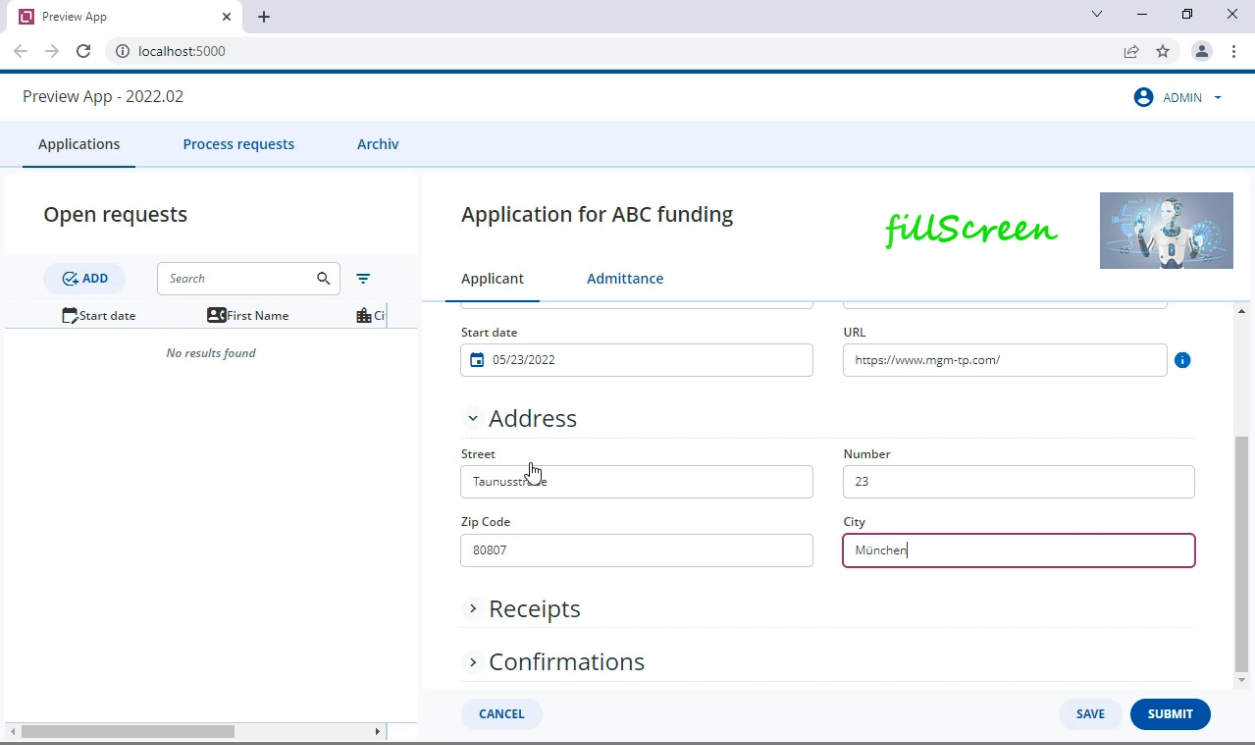
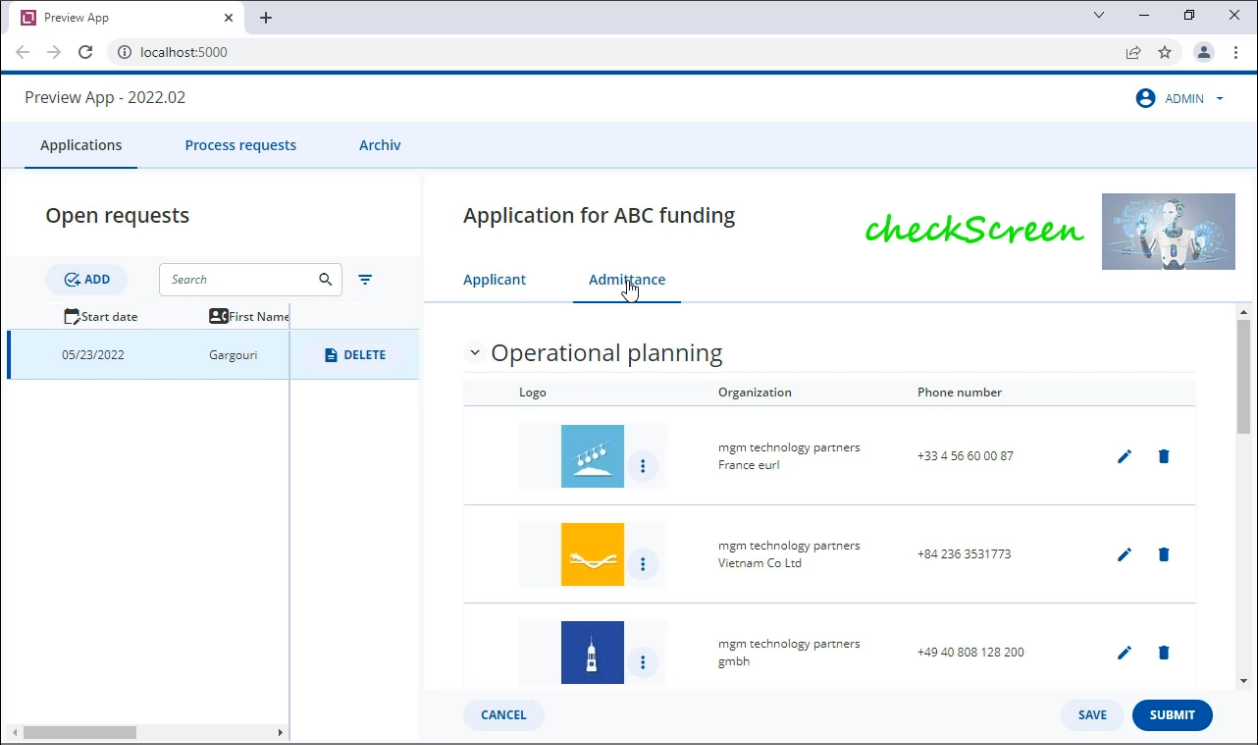
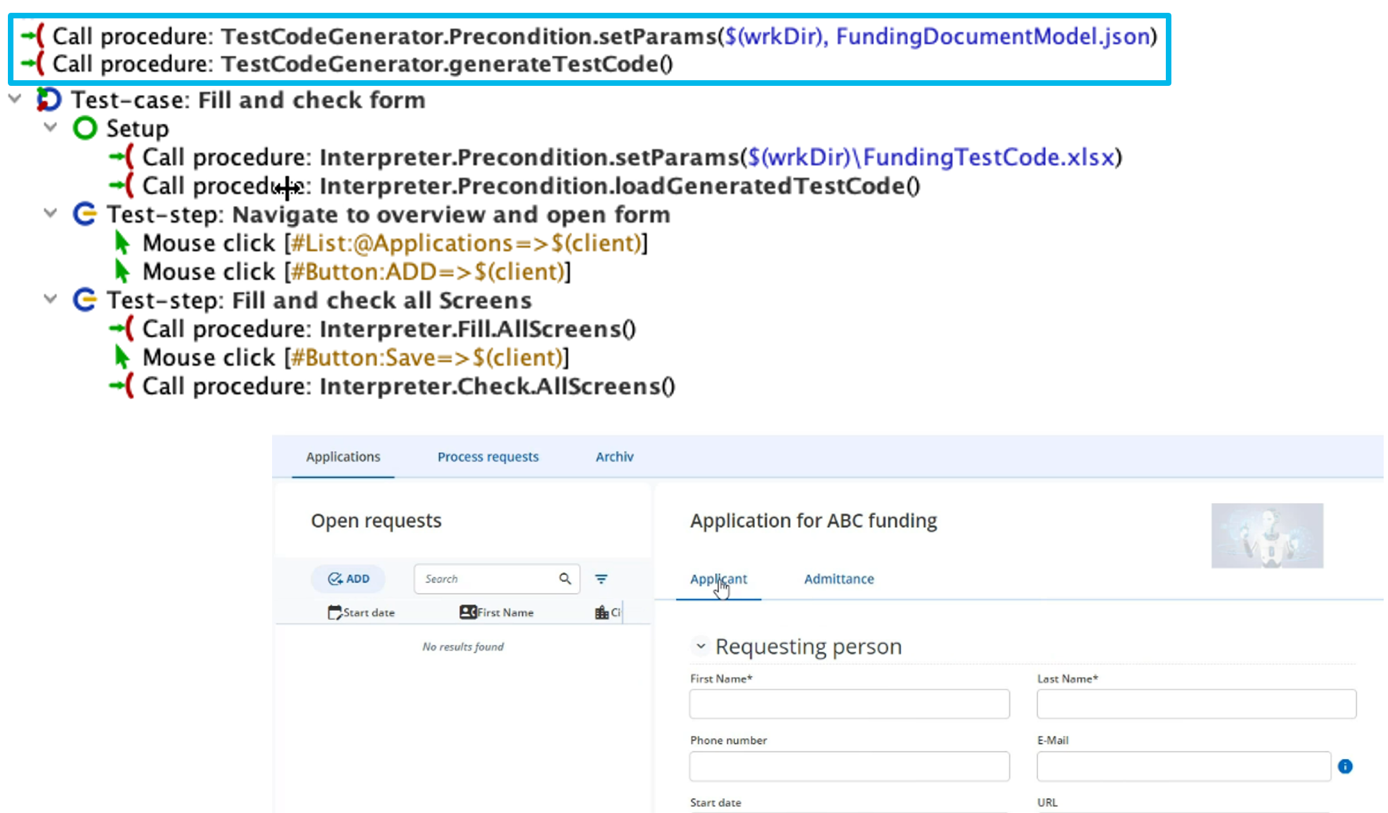
Ändern sich diese Formulare während des Entwicklungsprozesses, generiert das A12-Testautomatisierungstool einfach neuen Testcode, so dass der Test sofort ausgeführt werden kann. Die folgenden Screenshots veranschaulichen die Effizienz und Leistungsfähigkeit von ATA.
Auf der rechten Seite sieht man, dass wir Testcode auf der Grundlage von A12-Modellen generieren.
Als nächstes öffnen wir den Browser der A12-Demoanwendung mit QF-Test.
Unter Verwendung des generierten Testcodes beginnt ATA direkt damit, Testdaten in alle möglichen Felder und Listen der Anwendung zu füllen.
Anschließend überprüft ATA die eingegebenen Daten und sendet das Formular ab.
Das Interessante an dieser Geschichte ist, dass wir nicht eine einzige Zeile Code für das Ausfüllen oder Überprüfen dieser Bildschirme implementiert haben. Alles ist generisch und wird mit null Aufwand automatisch erzeugt.
Dieses Werkzeug generiert nicht nur schnell und zuverlässig den Testcode für die Automatisierung, sondern übernimmt auch das mühsame und aufwendige Ausfüllen und Überprüfen aller Teile in der Anwendung. Das spart erheblichen Implementierungs- und Wartungsaufwand bei der Testautomatisierung.
Dank ATA kann jede A12-Anwendung, egal ob neu modelliert oder umgestaltet, sofort automatisch getestet werden, so dass wir Implementierungs- und Integrationsprobleme im hinzugefügten Custom Code sehr schnell erkennen können.
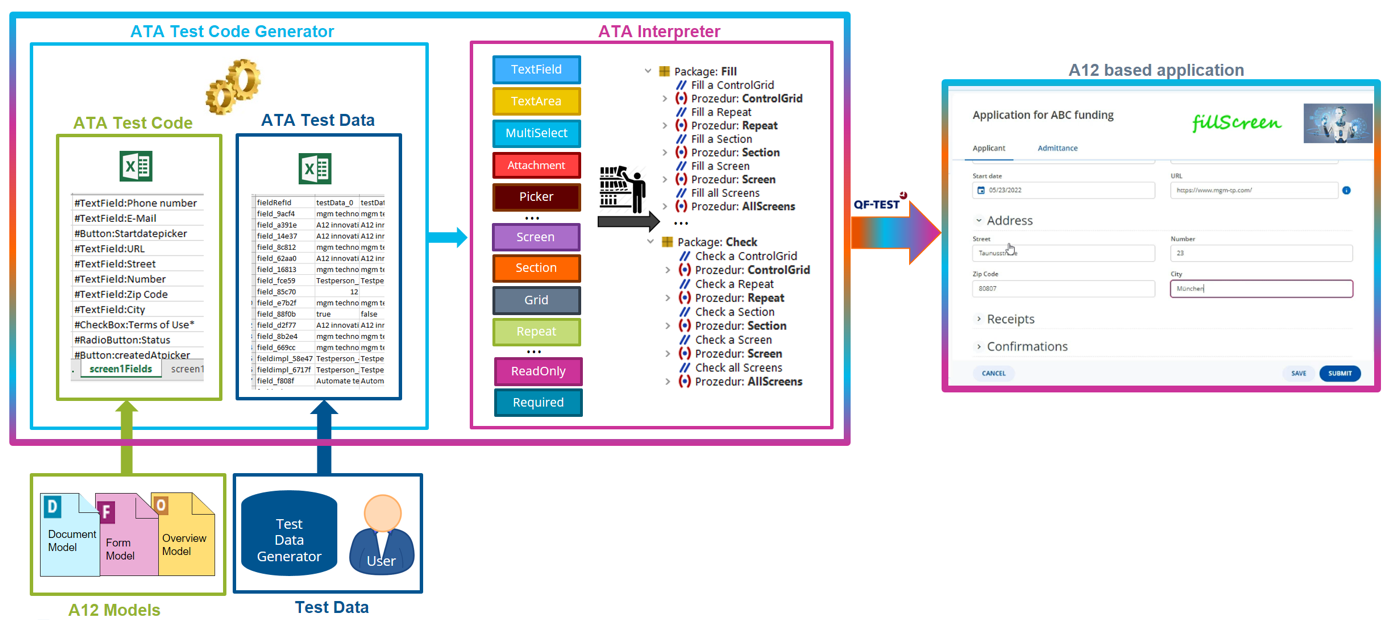
ATA unter der Haube
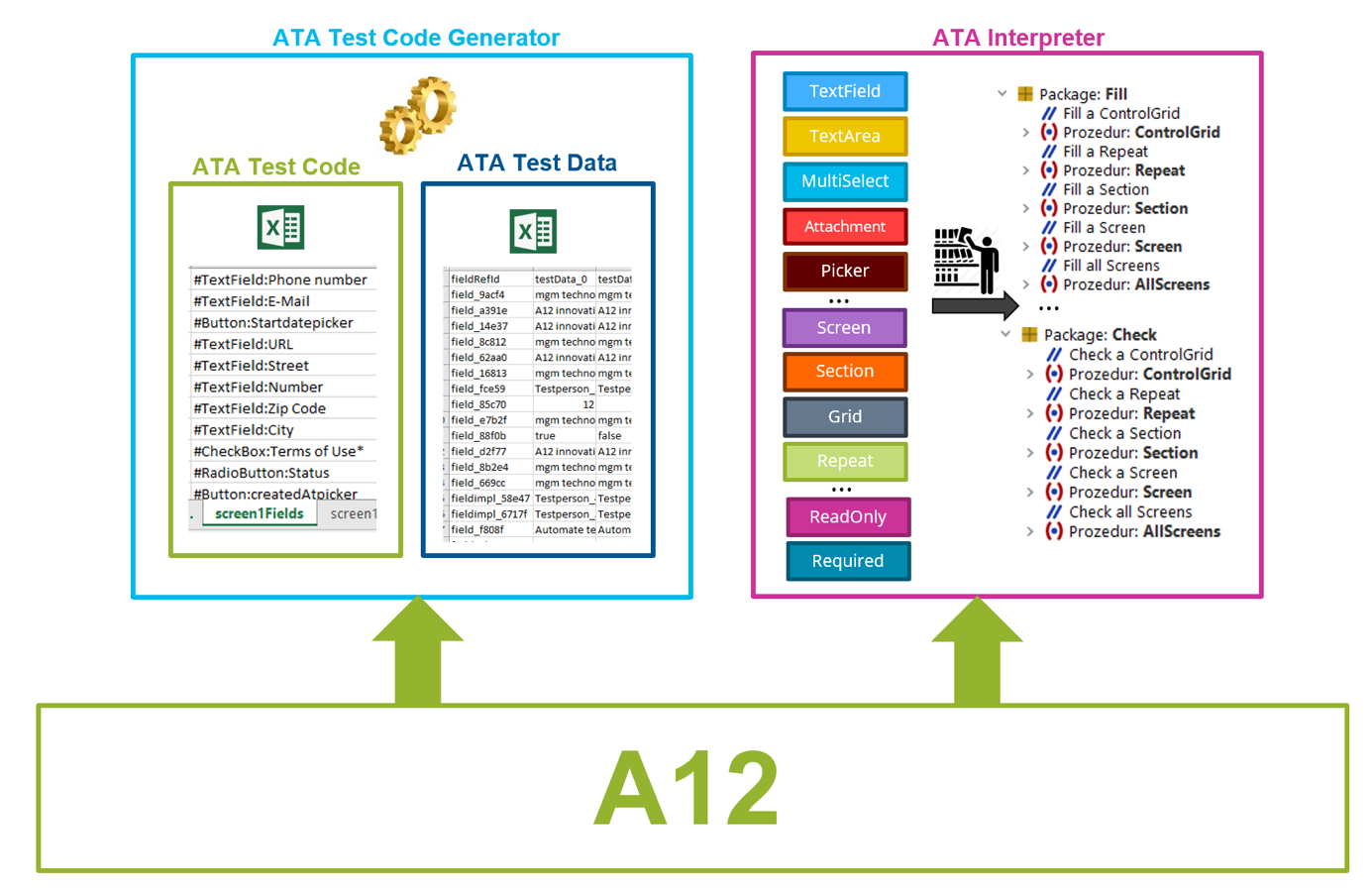
Ausgehend von den A12-Modellen einer Anwendung generiert ATA die für die Testautomatisierung benötigten Steuerelemente im Voraus. Die zu testende A12-Anwendung ist nicht erforderlich und muss zu diesem Zeitpunkt nicht einmal laufen. Ändern sich die Modelle, z.B. aufgrund kundenspezifischer Anforderungen, wird der generierte Testcode entsprechend angepasst.
Die Testdaten werden vom Testdatengenerator bezogen oder vom Benutzer geliefert, wenn mit spezifischen Datensätzen getestet wird. Diese generierten Steuerelemente und Testdaten müssen von einem Interpreter eingelesen werden. Der Interpreter enthält eine Bibliothek mit Standard-Steuerungsmethoden wie “set value” und “check value” für alle Arten von A12-Widgets. Darüber hinaus verfügt der Interpreter über Testausführungsstrategien zum Füllen und Prüfen von Abschnitten oder eines ganzen Bildschirms, z.B. von oben nach unten oder entsprechend der in einem Beispieldatensatz vorgegebenen Reihenfolge der Felder.
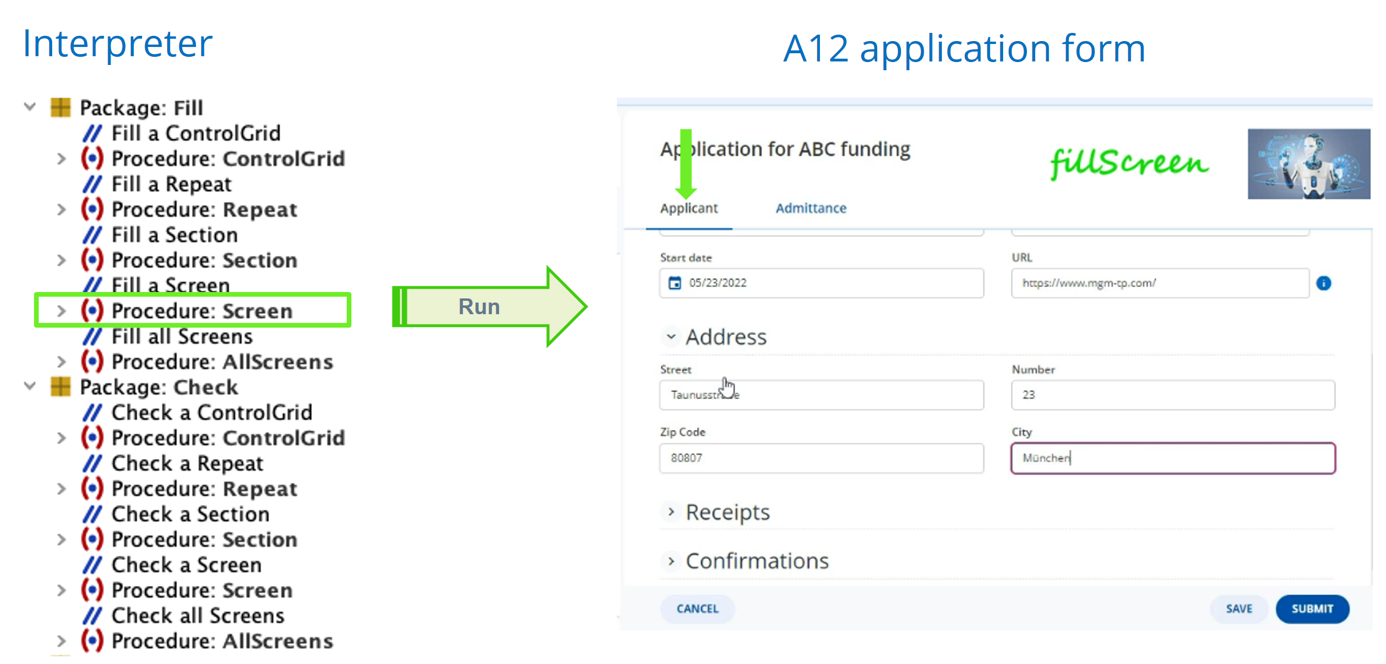
Um die Verwendung des ATA zu verstehen, nehmen wir das Testszenario aus den obigen Screenshots.
Trotz der großen Anzahl von Eingabefeldern in jedem Bildschirm ist der Umfang des Testcodes erstaunlich gering.
Die Generierung des Testcodes erfolgt nicht bei jedem Testlauf, sondern nur bei Bedarf, in der Regel einmal zu Beginn oder wenn sich Modelle ändern. Anschließend initialisieren wir den Interpreter, indem wir einfach die Testcodedatei setzen. Der Interpreter füllt und prüft alle Felder des Formulars, unabhängig davon, wie viele Screens dieses Formular umfasst und unabhängig davon, wie viele Felder und Repeats jeder Screen enthält. Durch den Einsatz von ATA reduziert sich der Implementierungsaufwand erheblich auf die Navigationsbefehle zum Formular und das, was nach nach dem Absenden des Formulars passieren soll.
Im Falle von Funktionsänderungen oder -erweiterungen in A12, insbesondere bei den Widgets oder in der Modellstruktur, wird ATA entsprechend an die jeweilige A12-Version angepasst.
Da diese Anpassungen in A12 zentral erfolgen, profitiert jedes A12-Webprojekt, das den ATA nutzt, automatisch davon.
Der Custom Web Resolver und SmartIDs
A12 bietet eine sehr wichtige Softwarelösung namens A12 Custom Web Resolver (CWR). Diese Komponente ist verantwortlich für die Identifikation jedes einzelnen A12 Web Widgets, das für die Testautomatisierung benötigt wird. Daher enthält dieser Resolver ein ausgeklügeltes Mapping zwischen den A12 Widgets und den QF-Klassen. Im Falle von Widget-Änderungen in A12 wird der A12-Resolver entsprechend an die jeweilige A12-Version angepasst.
Betrachten wir ein kurzes Beispiel, um die Hauptrolle dieser wesentlichen Komponente zu verdeutlichen:
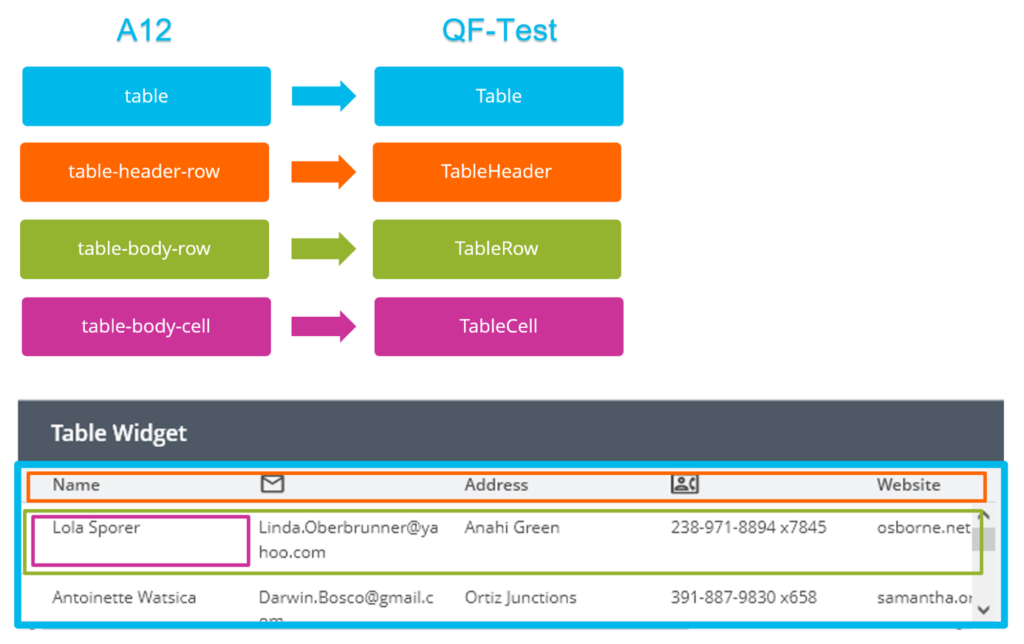
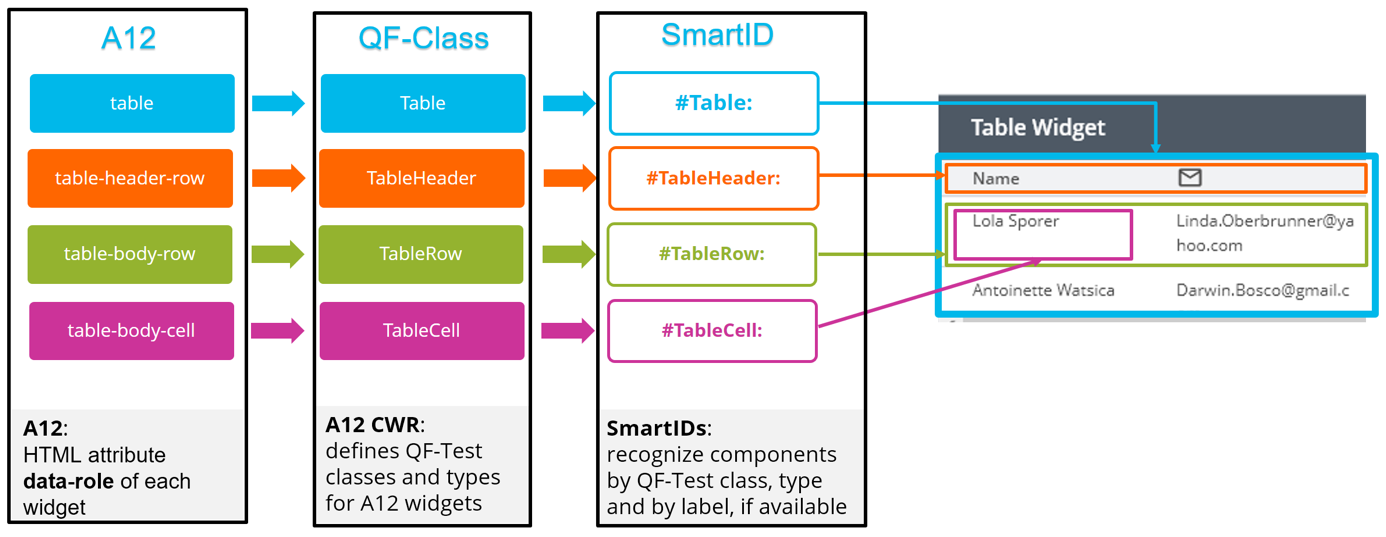
Wir sehen ein A12 Tabellen-Widget, das wir für die Testautomatisierung verwenden wollen. Daher mappen wir das HTML data-role Attribut “table” auf die “Table” Klasse in QF-Test. Für den Fall, dass wir während der Testautomatisierung auf jeden einzelnen Teil der Tabelle zugreifen wollen, erweitern wir den Resolver, indem wir einfach die Mappings entsprechend definieren.
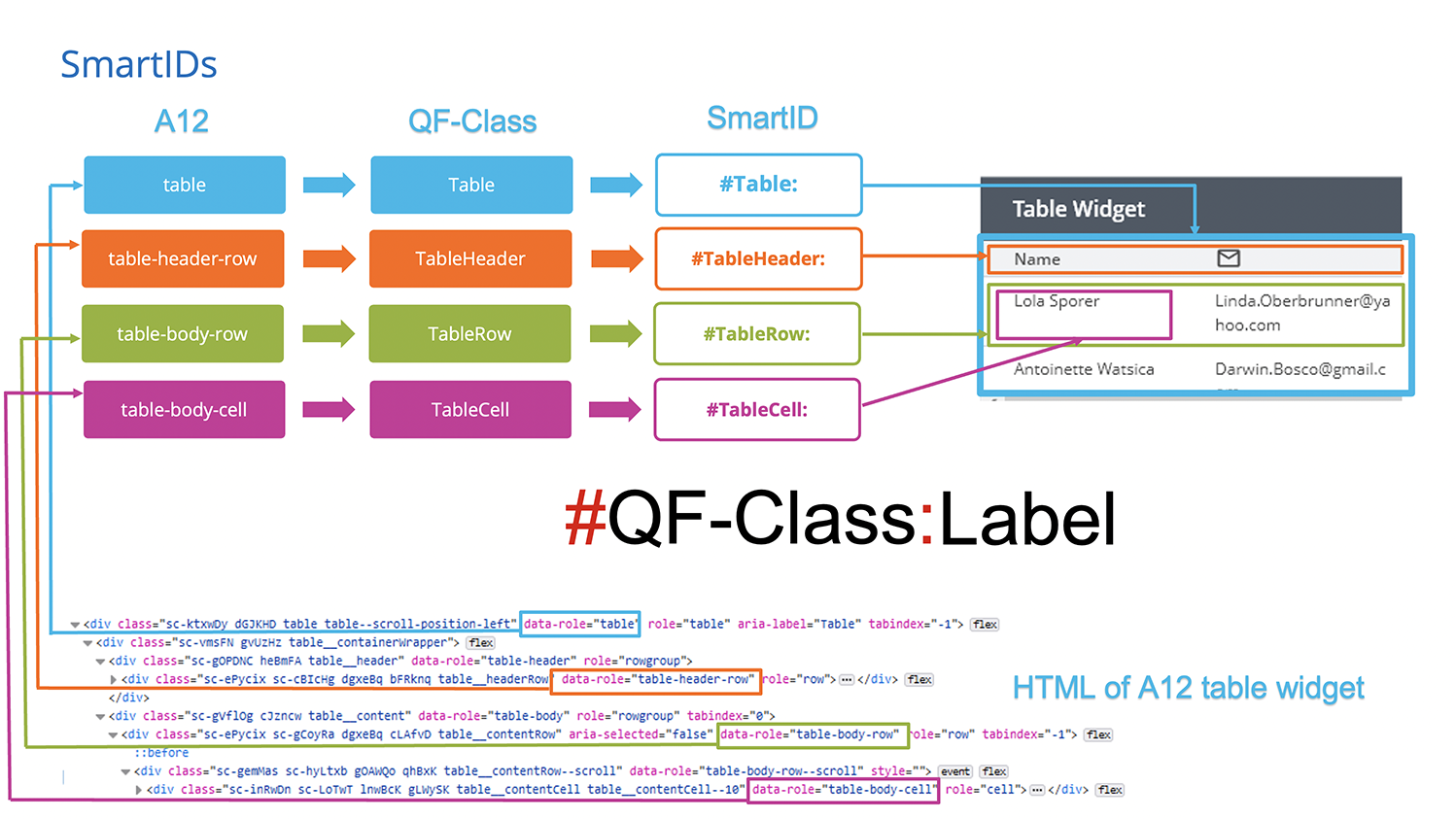
Dank dieser Mappings sind wir nun in der Lage, diese Tabelle und ihre Unterelemente genau zu identifizieren, indem wir eine sehr intelligente und leistungsfähige Technik zur Komponentenerkennung namens SmartIDs verwenden. Je genauer die Identifikation des Widgets im Resolver definiert ist, desto genauer und stabiler werden die SmartIDs das Widget während der Testautomatisierung erkennen und steuern.
Eine SmartID kann wie folgt ausgedrückt werden: “#QF-Class:”. Falls die Bezeichnung des Widgets verfügbar ist, kann sie nach dem Doppelpunkt mit “#QF-Class:Label” angefügt werden. In diesem Fall wird das Widget sowohl durch seine QF-Class als auch durch sein Label identifiziert. SmartIDs haben weitere mögliche Schreibweisen und können auch nach Klassentyp, nach Name, nach Index und sogar innerhalb von Bereichen verwendet werden. SmartIDs sind deshalb so mächtig, weil sie Flexibilität und generische Verwendung im Testautomatisierungscode bieten.
Zusammengefasst:
- A12 bietet ein HTML-Attribut data-role für jedes A12-Widget.
- Der A12-Resolver enthält das Mapping zwischen der Datenrolle des A12-Widgets und der jeweiligen QF-Klasse.
- Die SmartIDs sind in der Lage, A12-Widgets während der Testautomatisierung genau zu identifizieren, u.a. anhand ihrer QF-Class, ihres Typs und ihres Labels, falls vorhanden.
ATA Test Code Generator
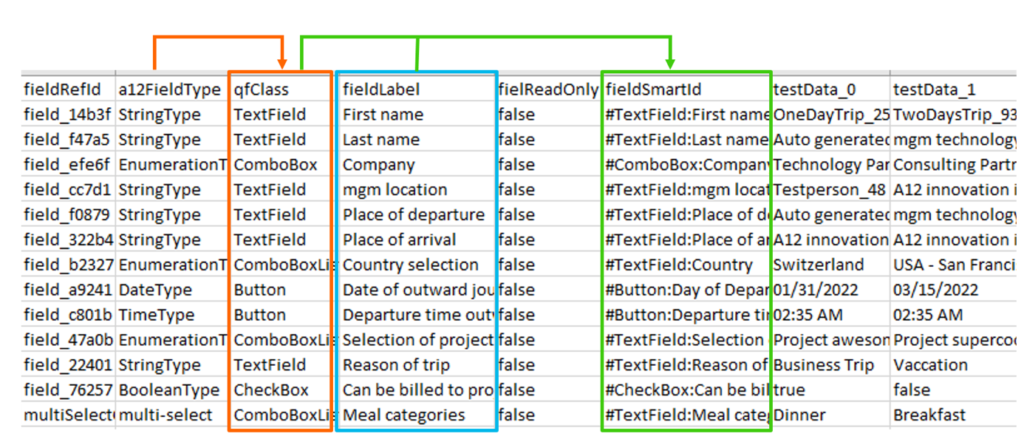
Der ATA-Testcodegenerator besteht aus einer komplexen Sammlung von Algorithmen. Diese extrahieren aus einem A12-Formularmodell und den zugehörigen Dokumentenmodellen die für die Testautomatisierung benötigten Informationen, wie z.B. den Feldtyp, die Feldbeschriftung, die readonly-Informationen und so weiter.
Falls das Dokumentenmodell weitere Dokumentenmodelle enthält, iteriert der Testgenerator rekursiv durch die Dokumentenmodelle, bis die für die Testautomatisierung benötigten Informationen vollständig extrahiert sind.
Der Testcodegenerator ordnet jedem A12-Feldtyp die entsprechende QF-Klasse zu. Anschließend generiert er auf Basis dieser QF-Klassen und Feldbezeichnungen (falls vorhanden) die entsprechenden SmartIDs.
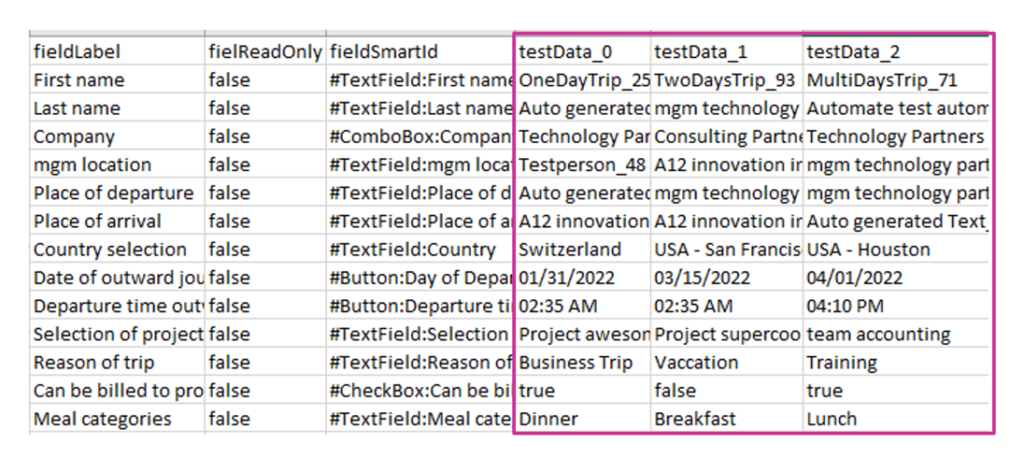
Außerdem benötigen wir geeignete Testdaten, damit der Interpreter später die Formularfelder automatisch ausfüllen kann. Diese Testdaten werden vom Testdatengenerator bezogen oder vom Benutzer geliefert, wenn er mit bestimmten Datensätzen testet.
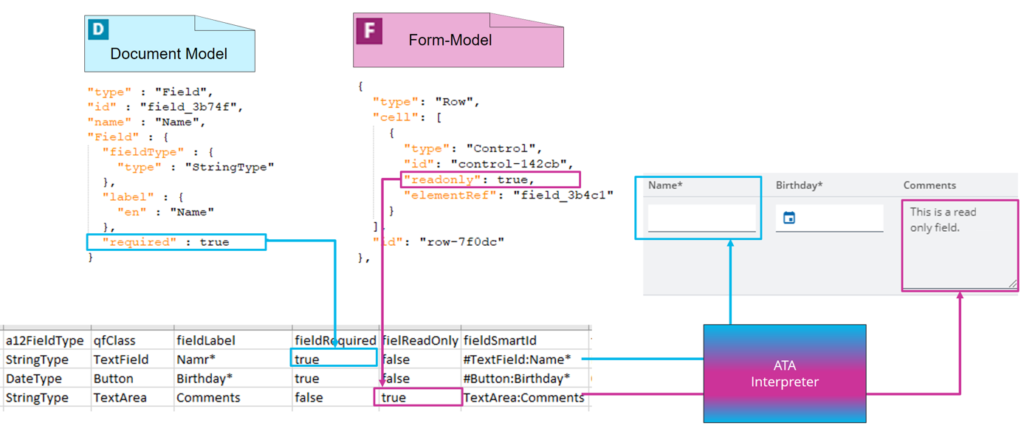
Beim Testen müssen ggf. auch einige Validierungen durchgeführt werden, wie z. B. die Prüfung von “erforderlichen” oder “schreibgeschützten” Feldern. Die Informationen zu den erforderlichen Feldern werden aus dem Dokumentenmodell extrahiert. Die “readonly”-Informationen hingegen werden aus dem Formularmodell gewonnen. Auf der Grundlage dieser Informationen führt der Interpreter bei der Ausführung automatisierter Tests die entsprechenden Prüfungen durch.
Nebenbei bemerkt, wird das “Pflichtfeld”-Sternchen immer implizit über die “SmartID by label” getestet. Falls das Sternchen auf der Benutzeroberfläche fehlt, löst die SmartID eine Exception “Komponente nicht gefunden” aus.
Auf der Grundlage des A12-Formularmodells und der zugehörigen Dokumentenmodelle extrahiert der ATA-Testcodegenerator viele wertvolle Informationen wie Feldkonfiguration, Feldabhängigkeiten, schreibgeschützte Informationen, ist ein Abschnitt auf-/zuklappbar usw.
Anschließend kombiniert er diese Informationen und generiert automatisch den Testautomatisierungscode für den Interpreter. Später injiziert der Interpreter diesen generierten Testcode und ist sofort bereit, das entsprechende Formular automatisch auszufüllen oder zu prüfen.
Testcode Beispiele
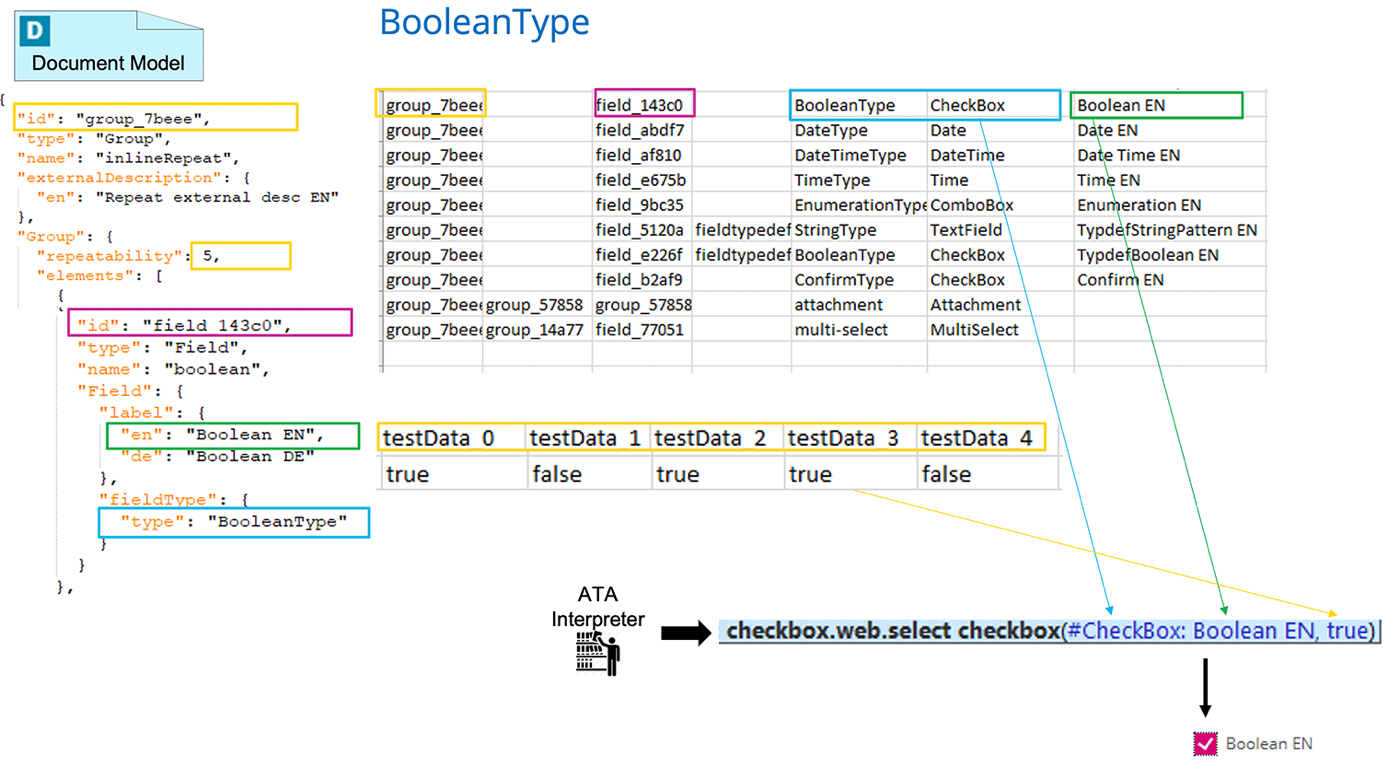
Beispiel 1:
Angenommen, wir haben ein Feld vom Feldtyp boolean. Diesem Feldtyp wurde die QF-Klasse “CheckBox” zugewiesen. Da wir Testcode für die Sprache Englisch generieren, hat das Feld die englische Bezeichnung “Boolean EN”.
Daher hat das Feld die SmartID “#CheckBox: Boolean DE”. Bei der Ausführung mit Testdatensatz 3 liest der Interpreter die SmartID des Feldes und ruft die Methode der Checkbox aus seiner internen Bibliothek ab. Dann wählt er die entsprechende Checkbox auf der Benutzeroberfläche aus.
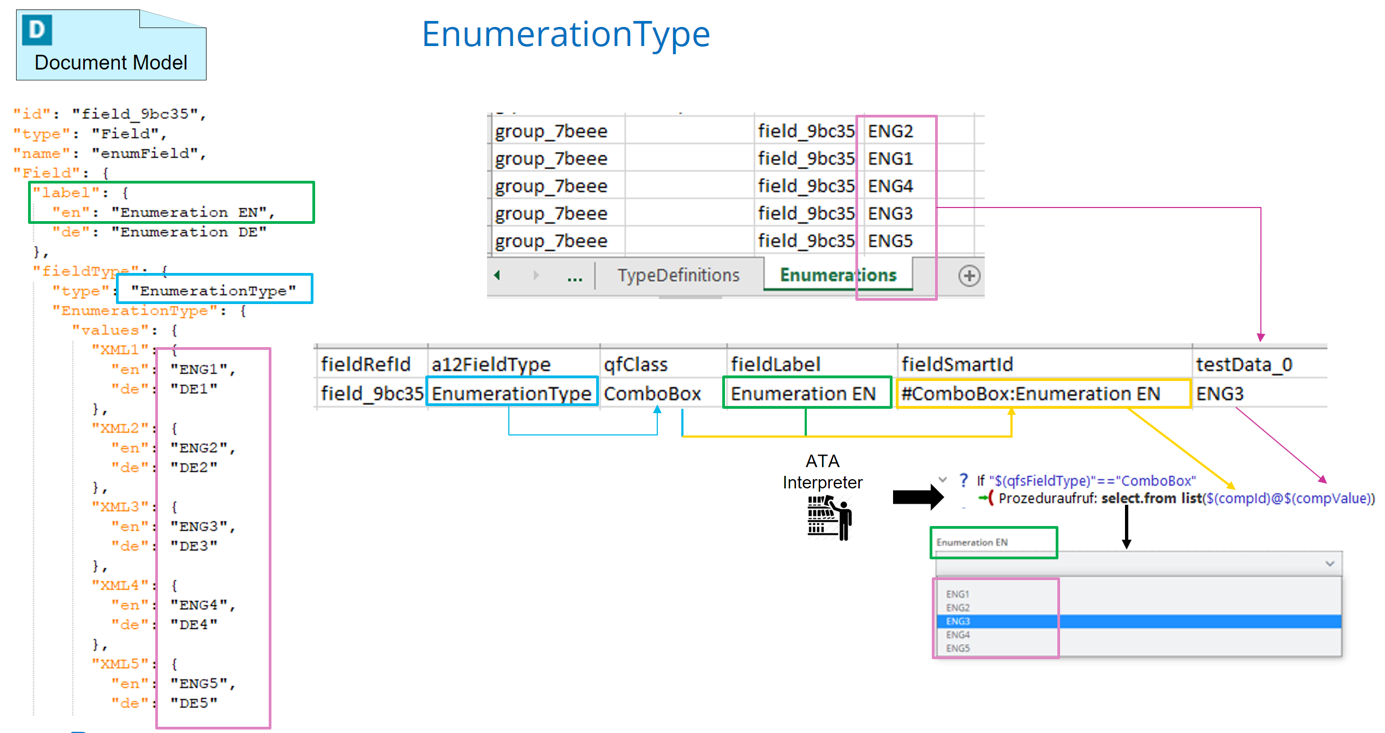
Beispiel 2:
Im zweiten Beispiel haben wir ein Feld vom Feldtyp Aufzählung. Diesem Feldtyp wurde die QF-Klasse “ComboBox” zugewiesen.
Dieses Feld hat die englische Bezeichnung “Enumeration EN”. Daher hat es die SmartID “#ComboBox:Enumeration EN”. Beim Ausführen mit einem Testdatensatz 0 liest der Interpreter die SmartID des Feldes und ruft die Methode der Combobox aus seiner internen Bibliothek ab. Dann wählt er den entsprechenden Wert aus der Combobox-Liste auf der Benutzeroberfläche aus.
Auf diese Weise füllt der Interpreter Feld für Feld die Felder eines Abschnitts, eines Bildschirms oder sogar des gesamten Formulars systematisch aus.
Insgesamt spart der modellgesteuerte ATA erheblichen Implementierungs- und Wartungsaufwand bei der Testautomatisierung. Er vereinfacht und beschleunigt die Testautomatisierung von A12-Anwendungen erheblich. Es führt damit zu einer höheren Effizienz in der Testautomatisierung.
Deepdive in Resolver mapping
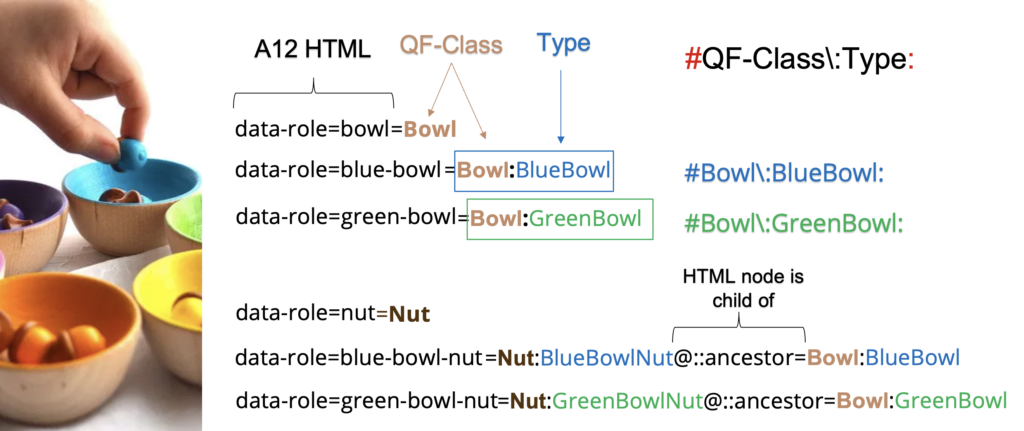
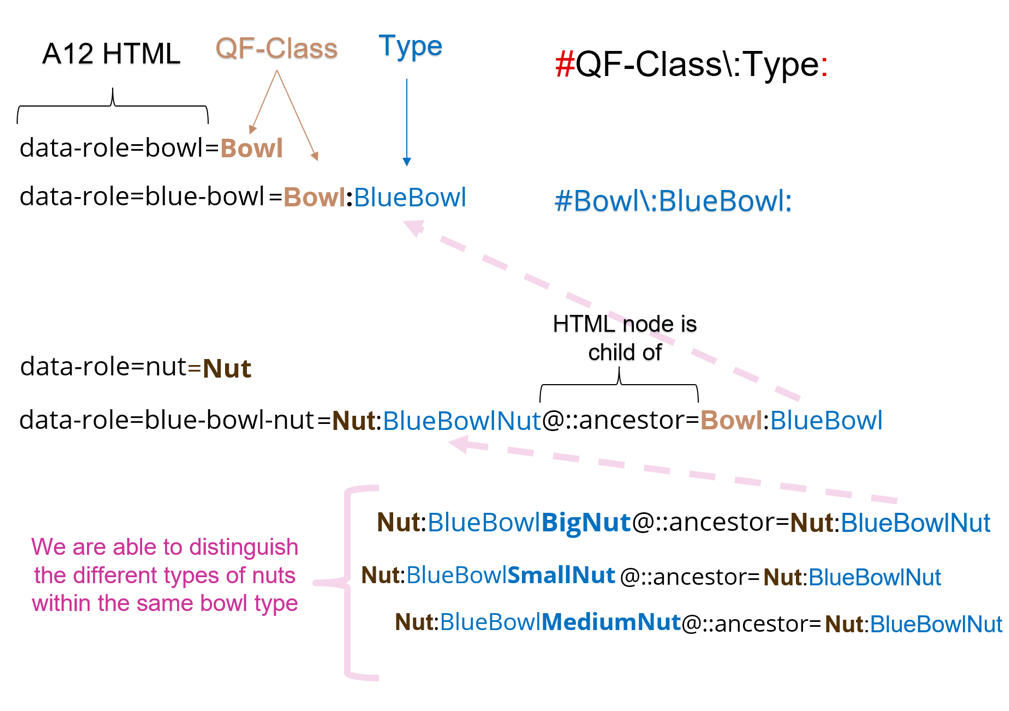
Nehmen wir an, wir haben viele ähnliche “Bowl Widgets” auf unserer Benutzeroberfläche. Wir mappen das A12 HTML data-role Attribut bowl auf eine neue QF-Class Bowl. QF-Test unterstützt viele Standardklassen wie TextField, TextArea, Button, und so weiter. Darüber hinaus können Sie aber auch Ihre eigene neue Klasse im Resolver definieren und für die Testautomatisierung verwenden. Dazu definieren wir einfach unsere neue Klasse Bowl.
Um blaue Bowls von den anderen Bowls genau unterscheiden zu können, weisen wir nun der QF-Klasse Bowl mit dem QF-Klassentyp bluebowl das data-role-Attribut blue-bowl zu. Wie bei den QF-Classes können wir auch bei den QF-Class Typen frei definieren.
Nun definieren wir ein ähnliches Mapping für die grüne Bowl. Man beachte, dass die Notation einer SmartID nach Typ wie folgt ausgedrückt wird: #QF-Class\:Type: Der Backslash in der SmartID wird verwendet, um den Doppelpunkt zwischen der Klasse und dem Typ zu escapen, da der schwarze Teil in der SmartID die Identifikation des Widgets darstellt.
Nun definieren wir ähnliche Zuordnungen für “Nuts”: blaue und grüne Bowl Nuts.
Durch Hinzufügen der Ancestor Notation in der Abbildung können wir die blaue Bowl Nut genau als Child der Blue Bowl definieren. In ähnlicher Weise wird die Green-Bowl-Nut als das Child der Green-Bowl definiert.
Die Verwendung der Parent-Child-Beziehung in Kombination mit QF-Class plus Type ist eine leistungsstarke Technik, mit der wir Widgets auf der Benutzeroberfläche sehr genau identifizeiren können. Wenn wir außerdem erweiterte Prüfungen oder speziellen Code für einen bestimmten Klassentyp im Resolver implementieren, bleibt der Code und damit die Identifizierung der anderen Typen derselben QF-Klasse unangetastet. Dies ist äußerst wertvoll, insbesondere bei Resolver-Erweiterungen oder Refactorings.
Gehen wir noch einen Schritt weiter: Wir möchten zwischen den großen, kleinen und mittleren Blue-Bowl-Nuts innerhalb einer einzigen Bue-Bowl unterscheiden. Daher bilden wir die Big Blue Nut als Child der Blue Nut ab, die wiederum ein child der Blue Bowl ist. Auf diese Weise lassen sich auf einfache Weise exakte Beziehungen herstellen, die die Komponentenerkennung noch genauer machen.
Falls Sie eine komplexe HTML-Struktur haben, die sich nicht mit einer Parent-Child-Beziehung abbilden lässt, müssen Sie den Resolver um den entsprechenden Algorithmus (in der Regel ein Groovy-Skript) erweitern.
Je genauer die Identifikation des Widgets im Resolver definiert ist, desto genauer und stabiler wird die SmartID das Widget später bei der Testautomatisierung erkennen und steuern.
Dieser wertvolle A12-Resolver steht allen A12-Projekten als wesentlicher Bestandteil des A12 UI Test Automation Catalog zur Verfügung. Bei Widget-Änderungen in A12 wird der A12-Resolver entsprechend an die jeweilige A12-Version angepasst. Da diese Anpassungen zentral im Resolver erfolgen, profitiert jedes A12-Projekt, das den A12-Resolver nutzt, automatisch davon.
Der A12 UI Test Automation Catalog vereinfacht und beschleunigt die Testautomatisierung von A12-Anwendungen erheblich.